The Money Tree
The Money Tree is a small tree-shaped object that blossoms and blooms as you make progress towards your savings goals, providing a tangible and visual representation of your financial journey. Watching the tree bloom, like the arrival of spring, creates an emotional connection with your savings goal, encouraging you to stay conscious and motivated towards your goal of taking a month-long trip across East Asia.
Overview
I was part of a collaborative team of four designers who, over a three-month period, applied a user-centered design approach to create a solution that addresses the unique financial needs and challenges of young people in a gap year who are motivated to save money for travel or moving out. The target group has future high expenses related to travelling and moving, but they often struggle with lack of financial literacy, temptation to spend, lack of motivation, and other unexpected expenses like unplanned social activities. Our research domain was predetermined as part of a design challenge by Danske Bank, and we are proud to have won the challenge with our solution.
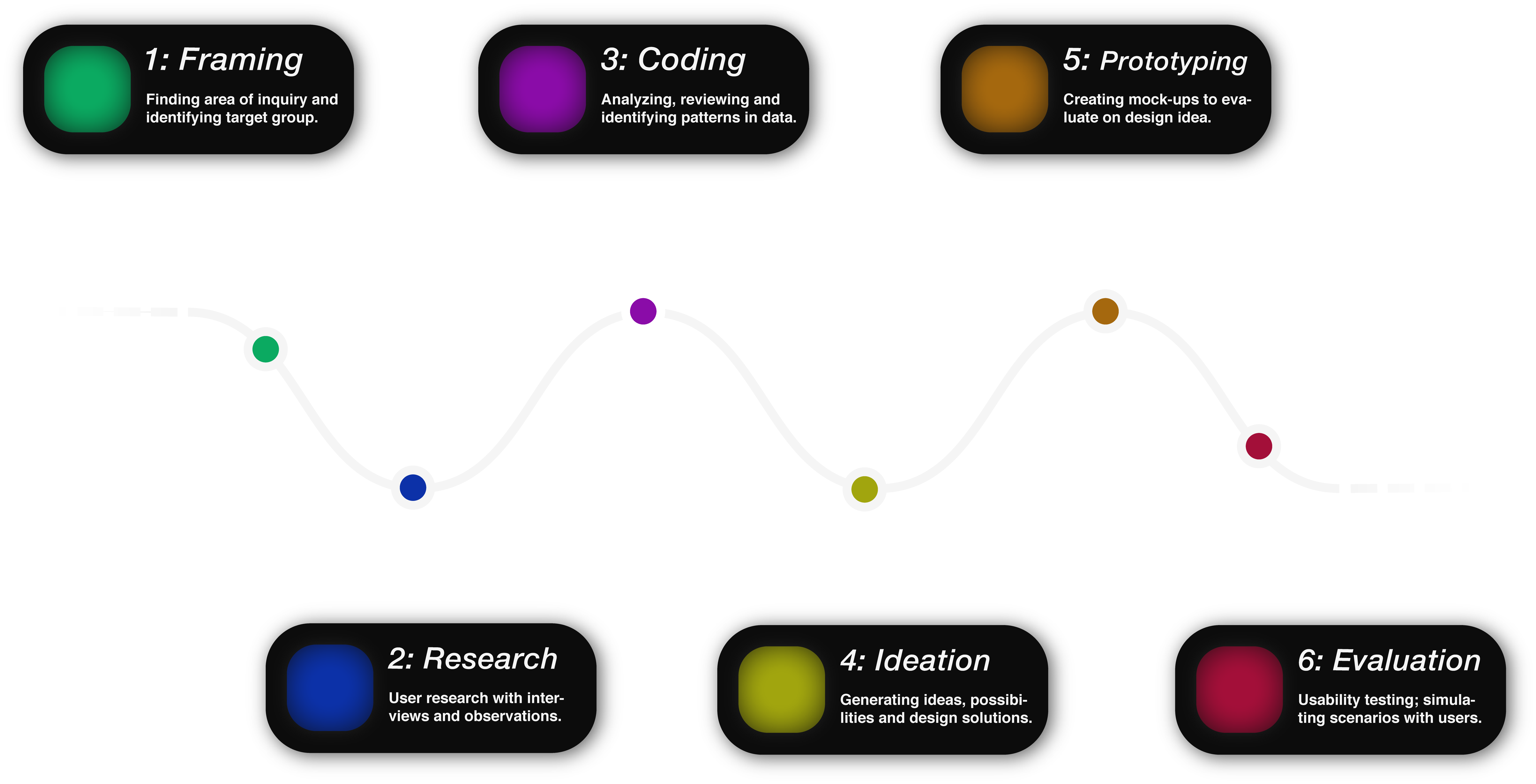
the design process
During the project, we utilized a range of user-centered design methods, including user research techniques such as interviews, observation, and domain research. We also used data coding methods like grounded theory to analyze our findings. For ideation and refinement, we employed design thinking, brainstorming, storyboarding, workshops, rapid prototyping, and the "Six Thinking Hats" technique. To create and test our solution, we built mock-ups and conducted user evaluations.
the findings
Based on our user evaluations, we found that our solution had the potential to positively impact users motivation to save money. However, we also discovered that if users were unable to save and their Money Tree withered away, it could have a negative impact on their mental state and lead to discouragement in their savings journey. As UX designers, it's important for us to not only consider the functional aspects of a solution but also its emotional impact on users. Our findings highlight the need for further refinement and testing to ensure our solution not only meets the functional needs of users but also supports their emotional well-being.
Framing
A gap year, which is typically taken by young people after graduating from high school or college, can be an exciting time filled with new experiences and opportunities for personal growth. However, it can also be a time of financial uncertainty, as many gap year participants are responsible for managing their own expenses and savings.
The relationship that young people on a gap year have with money can vary widely depending on their personal circumstances, but there are some common themes and challenges that many face. One of the biggest challenges is managing a limited budget while trying to save money for high future expenses. This can involve making difficult decisions about what activities to prioritize and how much to spend on each one.
Despite these challenges, a gap year can also be an opportunity for young people to develop valuable financial skills and habits that will serve them well in the future. By learning how to manage a budget, make informed financial decisions, and prioritize their spending, they can gain a greater sense of financial independence and responsibility.
Research
To start our design process, we opted for an exploratory approach as we were unsure of the product we wanted to create. Our goal was to connect with a specific segment of our target audience, so we identified and interviewed two key individuals. These interviews formed a foundation for our entire design strategy. We utilized a combination of semi-structured interviews and observational techniques to gain insights from our target users. Through our user research, we discovered that many users struggle to balance their desire for social activities with their savings goals. Additionally, predicting future expenses proved challenging for them, and they found that simply displaying a number in a bank app was not enough to motivate them. Therefore, we realized the need for an external, visible motivator to help users stay on track with their financial goals, which ultimately led us to pursue this direction in our design process.
Data coding
After conducting the interviews and observational techniques, we transcribed and analyzed the data. We highlighted key themes and patterns that emerged from our research, including the challenges users faced with balancing social activities and savings goals, difficulties in predicting future expenses, and the need for an external motivator. We then synthesized this information to develop insights, identify the pain points and motivations of our target audience, and generated ideas that informed the direction of our design process.
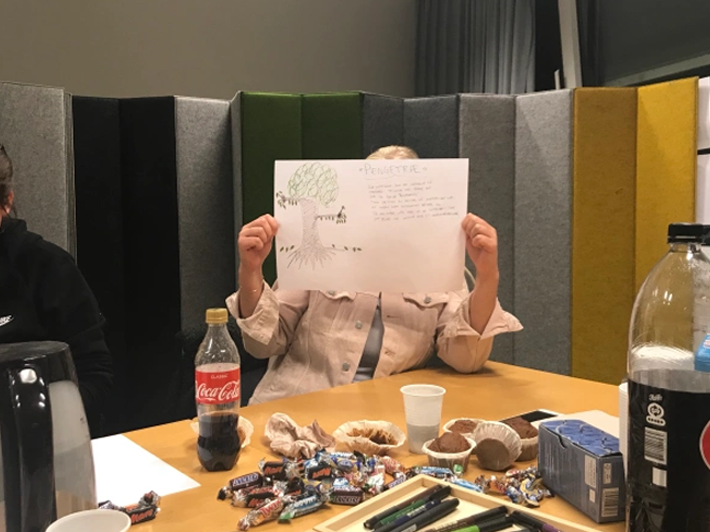
Ideation
To generate ideas during the design process, we organized an inspiration card workshop that ultimately led us to the idea of the Money Tree. The workshop included four participants who were all on a gap year. We utilized inspiration cards that included tools and technologies that were scientifically and realistically unlikely to be implemented, such as the memory implant from Black Mirror and the Goblet of Fire from Harry Potter. The goal was to take participants out of their existing frames of reference and ignite their imagination. And then after the initial ideation phase, proceed to take the ideas and concepts generated and bring them into more realistic frames of reference.
One of the participants came up with the concept of the Money Tree: a tree that grows money. It was a brilliant idea that could make saving money easier and more fun. Just imagine having a tree in your backyard that grows money, and you could watch it grow and bloom over time.
While the concept of a literal money tree is not realistic, it sparked our imagination and led us to consider other ways to provide a visible motivator for users to save money. This led us to develop The Money Tree - a physical object that provides a visual representation of a user's savings account and serves as a persistent reminder to save money. Unlike traditional saving methods that may go unnoticed in a banking app, The Money Tree is a highly visible and tangible motivator that seamlessly integrates into daily life.
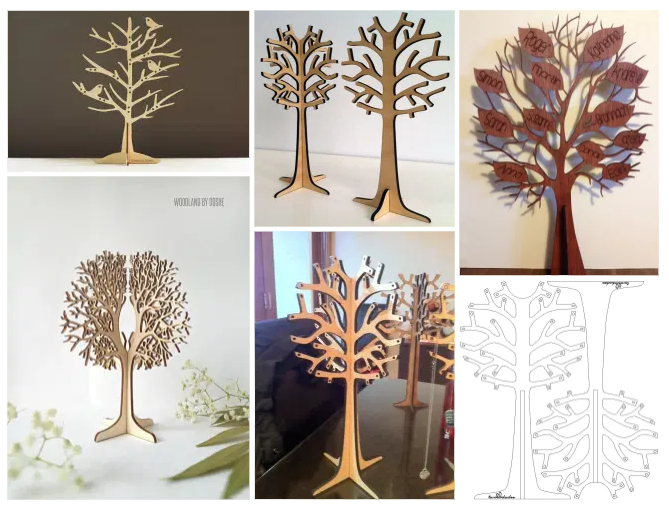
Prototyping
We used a CNC Router to cut patterns in wood for our physical prototype. This computer-controlled cutting machine is commonly used for cutting various materials, including wood, plastic, and metal. This allowed us to create a physical prototype that closely matched the intended design, and provided us with an opportunity to simulate the use situation of the design. This not only enabled us to evaluate the prototype's usability and functionality, but also gave us the chance to gather feedback from users to inform future iterations of the design.
User evaluations
During the user evaluation stage, we conducted two rounds of evaluations with the same individuals who participated in the user research step. The aim was to assess the usability and identify opportunities for further design iterations. By simulating the user experience, we were able to observe how participants interacted with the prototype and understand their perspectives. Despite the low-fidelity of the prototype, the participants were able to fully immerse themselves in the playful nature of the evaluation. This approach provided valuable insights and helped us identify areas for improvement.
Our user evaluation revealed that the design had the potential to serve as an external motivational factor in helping users save money. However, we also identified a potential negative impact where the withering of the tree could have an enhancing negative effect on users who were unable to save money. To address these findings and ensure a positive user experience, we recognized the need for further design iterations through ongoing user testing, prototyping, and other iterative steps in the design process.